Have you ever thought about putting your ideas online but felt intimidated by the thought of coding? You’re not alone! Many people wonder if they can build a website without needing to learn programming languages. Let’s take a closer look at the options available to you.

Buy Website Building Tools Now
Understanding the Basics of Website Creation
Creating a website might sound complicated, but it can be broken down into manageable parts. The first step is to understand what a website is made of. Traditionally, websites are built using HTML, CSS, and JavaScript. These are coding languages that help define the structure, style, and behavior of a webpage. However, you don’t necessarily need to know these languages to create a website these days.
Why Go Code-Free?
The idea of building a website without coding is appealing for many reasons. Whether you’re a small business owner, a creative individual, or someone looking to share a personal blog, the easier it is to create a website, the more likely you will succeed. Here are a few key benefits of going code-free:
- Time-Saving: You can get your website up and running much faster without the need to learn coding.
- Cost-Efficient: Many platforms offer free or low-cost options, reducing the need for hiring a developer.
- Ease of Use: Drag-and-drop builders and templates let you focus on design rather than technical details.
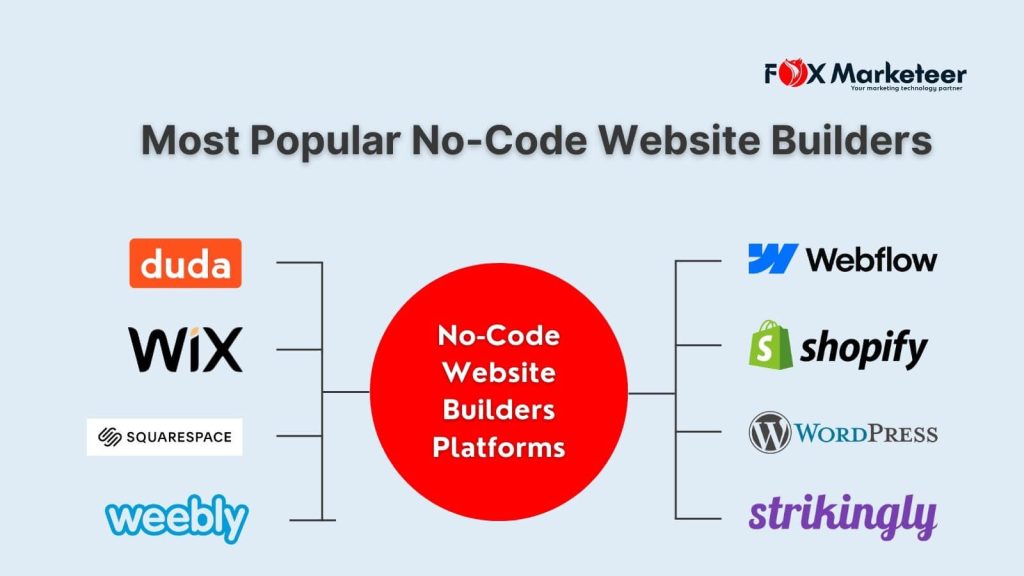
Popular No-Code Website Builders
There are many tools available that cater to those looking to build a website without the coding hassle. Below are some popular options:
| Platform | Best For | Pricing |
|---|---|---|
| Wix | Beginners and personal sites | Free and paid plans |
| Squarespace | Creatives and small businesses | Starts at $12/month |
| WordPress.com | Blogs and content-driven sites | Free and paid plans |
| Shopify | E-commerce | Starts at $29/month |
| Weebly | Simplicity and ease of use | Free and paid plans |
How to Choose the Right Builder
Choosing the right website builder depends on your specific needs. Here are some factors to consider:
- Purpose: What do you want your website to do? Whether it’s a blog, portfolio, or an online store will influence your choice.
- Design Flexibility: Some builders offer more customizable options than others. If you have a particular design in mind, ensure the platform can support it.
- Scalability: Consider how your website might grow in the future. It’s wise to choose a platform that can adapt to your changing needs.
Step-by-Step Guide to Building a Website Without Coding
If you’re ready to build your own website, follow these straightforward steps to get started.
Step 1: Define Your Website’s Purpose
Before you jump into building, take a moment to outline the purpose of your website. Ask yourself:
- What content will I provide?
- Who is my target audience?
- What action do I want visitors to take?
Having clear answers will guide all your decisions moving forward.
Step 2: Choose a Domain Name
Your domain name is essentially your website’s address on the internet. It’s crucial to choose something memorable that reflects your brand or content. Here are some tips for picking the right name:
- Keep it Short and Simple: Longer names can be harder to remember and type.
- Use Keywords: If possible, incorporate relevant keywords that describe your website’s focus.
- Check Availability: Use domain registrars to ensure your chosen name isn’t already taken.
Step 3: Select a Website Builder
With your purpose and domain name in mind, it’s time to select a website builder. As mentioned earlier, platforms like Wix, Squarespace, and WordPress.com are great places to start. Each of these platforms offers different strengths, so choose one that best fits your needs.
Step 4: Design Your Website
Once you’ve chosen a builder, you’ll be taken through a design process. Here are some design elements to keep in mind:
- Layout: Use a clean layout to make navigating your site easy.
- Color Scheme: Choose colors that reflect your brand and are easy on the eyes.
- Typography: Select easy-to-read font styles that match your website’s theme.
Step 5: Create Quality Content
Content is a crucial component of your website. Consider these points when developing content:
- Clarity: Make sure your content is clear and conveys your message effectively.
- SEO: Use relevant keywords to improve search engine rankings while ensuring it reads naturally.
- Visuals: Complement your text with images or videos to keep visitors engaged.
Step 6: Optimize for Mobile
With a significant portion of web traffic coming from mobile devices, it’s important to ensure your website looks great on smartphones and tablets. Most website builders automatically optimize for mobile, but it’s always a good idea to double-check.
Step 7: Launch and Promote Your Website
After finalizing your content and design, it’s time to publish your website! Once live, promote it across various channels. Utilize social media, email newsletters, and other marketing strategies to bring traffic to your site.

Explore No-Code Website Solutions
Enhancing Your Website Beyond Basic Creation
While creating your website without coding is a fantastic start, there are ways to enhance its functionality and appearance. Here’s how you can take your website to the next level.
Adding Features and Functionality
Even without coding, you can integrate various functionalities into your website:
- Contact Forms: Most builders allow you to add contact forms easily, making it simple for visitors to get in touch.
- E-commerce Options: If you plan to sell products, look for builders that offer e-commerce integrations and payment gateways.
- Social Media Links: Make it easy for visitors to connect with you on social media by adding buttons and links.
Using Plug-ins and Extensions
Many website builders support additional plug-ins or extensions that can enhance your site’s functionality. For example:
- SEO Tools: Use tools to optimize your site’s SEO without needing to code.
- Analytics: Integrate Google Analytics to track visitor behavior and make data-driven decisions.
- Backup Solutions: Ensure your site is backed up regularly to avoid data loss.
Maintaining Your Website
Once your website is up and running, regular maintenance is crucial to keep everything functioning smoothly. Here are some tips:
Regular Content Updates
Updating your content regularly not only keeps your audience engaged but also helps with SEO. Aim to add blog posts or refresh existing pages periodically.
Monitor Performance
Use analytics tools to monitor your website’s performance. Track metrics like page loads, bounce rates, and visitor demographics to understand how users interact with your site.
Security Checks
If your website collects any user data, prioritize security. Regularly check for updates in your website builder and any added extensions to safeguard against vulnerabilities.

Common Concerns About No-Code Website Building
You might still have some reservations about using a no-code website builder. Let’s address a few common concerns.
Limitations in Customization
While no-code tools offer a lot of flexibility, some people worry they may not get the exact look or functionality they want. Many platforms have a range of templates and design options, which can cater to various needs.
Understanding SEO
You may wonder how to implement SEO best practices without coding experience. Fortunately, many website builders provide built-in SEO tools that guide you through the necessary steps to optimize your site.
Future Scalability
As your needs grow, you may question the scalability of a no-code website. Many platforms allow for easy upgrades and feature enhancements. If you need advanced custom capabilities, you can always consider hiring a developer later on.
Conclusion
Building a website without coding is entirely possible—and it can be a fun and rewarding experience! With the right tools and guidance, you can create a stunning online presence that showcases your brand or ideas.
Now that you know the various options and steps available, it’s time to take action. Your website is waiting for you, and all you need to do is start! Remember, every expert was once a beginner, so don’t hesitate to start your journey into the exciting world of website creation. Good luck!
Get Started With Website Builders